Contact Info
- Lilongwe, Malawi
- +265 899 25 21 95 (Whatsapp)
- contact@webmobyle.com
- Working Days: Monday - Friday
Download Audio: Your Website Should Be Responsive

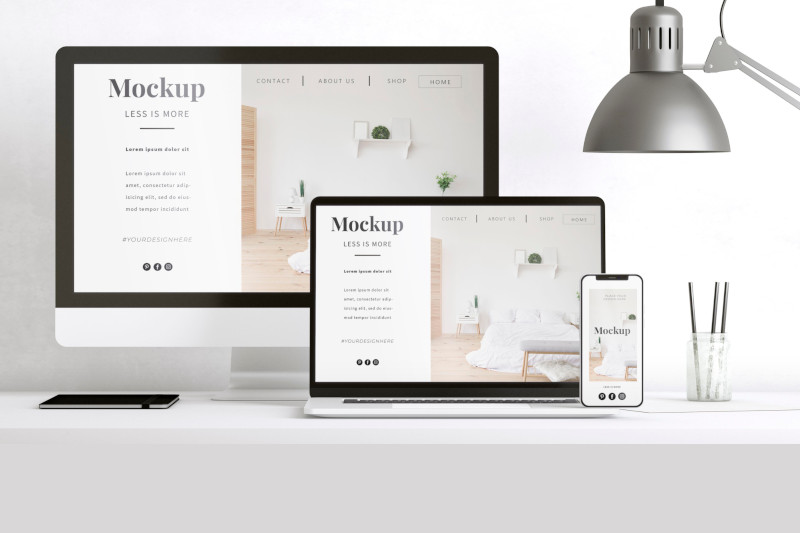
Responsive Web Design (RWD) is the concept of having a website, respond to conform to the screen size of the device, on which it is being viewed. This is a very useful feature of modern web design, that your website should definitely have.
The need for websites, to be designed with Responsive Design principles in mind, came to prominence after the explosion in use of mobile devices in recent times. To date, several approaches to implementing RWD are in place, after the initial implementation of the concept by Audi in late 2001.
The amount of internet traffic from mobile devices now makes up more than 50% of total Internet traffic, according to Wikipedia. The explosion in mobile device use, also means that there are various devices on the market, with different screen sizes, and they are hitting the market at ever increasing rates. The challenge, is to have all these devices display a website properly, as the designer intended.
Prior to Responsive Design arriving on the scene, website layouts were designed to be static, without any built in fluid mechanisms.
In order to view a website fully on such a website, if viewing on a mobile device, you had to scroll sideways, and back and forth, since the site would have primarily been designed for the desktop.
A solution to this problem back then, was for a website to be produced in two versions, in what were termed: the desktop and mobile versions. Although you are unlikely to see this on modern websites, there are some websites that still run with this arrangement.
The problem with this set up, was that it produced the duplication of work in maintaining the two versions of the website, as the changes on the website had to be done in two places.
At its most fundamental implementation, Responsive Web Design relies on CSS media query rules and the fluid grid concept whilst using flexible images. CSS is the styling language of the Web.
Using CSS, percentages of elements that define relative sizes, instead of absolute sizing, are used to produce layouts that will fit into any current view-port, and adjust dynamically when the view-port size is different.
Javascript may also be used to detect the type of device being used, and provide progressive enhancements, to appropriately size the website for the device screen upon which it is being viewed. Frameworks such as Bootstrap and JQuery, are also in use to facilitate the implementation of RWD.
Responsive Web Design, is responsible for much more than just adjusting the website to the screen size of the device on which it is viewed. RWD can be used to completely alter the website layout, for optimum viewing on devices of various screen sizes.
Elements of the website can be made visible or invisible, depending on screen size. Some features of a website may be made visible in different areas on a desktop, than on a tablet for example. Elements may even have different characteristics, such as colour, all depending on the size of the screen of the device on which they are viewed.
You may have a website already, or thinking about getting one. Either way, there are two solid reasons why your website should be responsive.
The first and most important reason, is that you want to give the best experience for visitors to your website, regardless of what screen size they are on. The second is that Google and other search engines think RWD is so important, that your website gets a higher ranking on these search engines if it is responsive.
Want to hear some more from the Webmobyle Blog? Please


We use cookies to improve your experience on our site. By using our site, you consent to cookies.
Manage your cookie preferences below:
Essential cookies enable basic functions and are necessary for the proper function of the website.
These cookies are needed for adding comments on this website.
Statistics cookies collect information anonymously. This information helps us understand how visitors use our website.
Google Analytics is a powerful tool that tracks and analyzes website traffic for informed marketing decisions.
Service URL: policies.google.com (opens in a new window)
SourceBuster is used by WooCommerce for order attribution based on user source.
Marketing cookies are used to follow visitors to websites. The intention is to show ads that are relevant and engaging to the individual user.
Google Maps is a web mapping service providing satellite imagery, real-time navigation, and location-based information.
Service URL: policies.google.com (opens in a new window)

Leave A Comment